티스토리는 안좋은게...
공통 코드를 사용하고 블로거 마음과 상관 없이
그 공통이 변경되면 그냥 맞춰서 써야하다보니...

공통 소스코드가 바뀌면 바뀐다는 공지도 없고...
무튼 좀 그렇다.
이런면에서는 역시 워드프레스가 좋다...ㅠㅠ
각설하고
CSS 랑 html 다 수정해서 내 마음에 길이를 다 세팅 해놓아서 운영중이었는데..
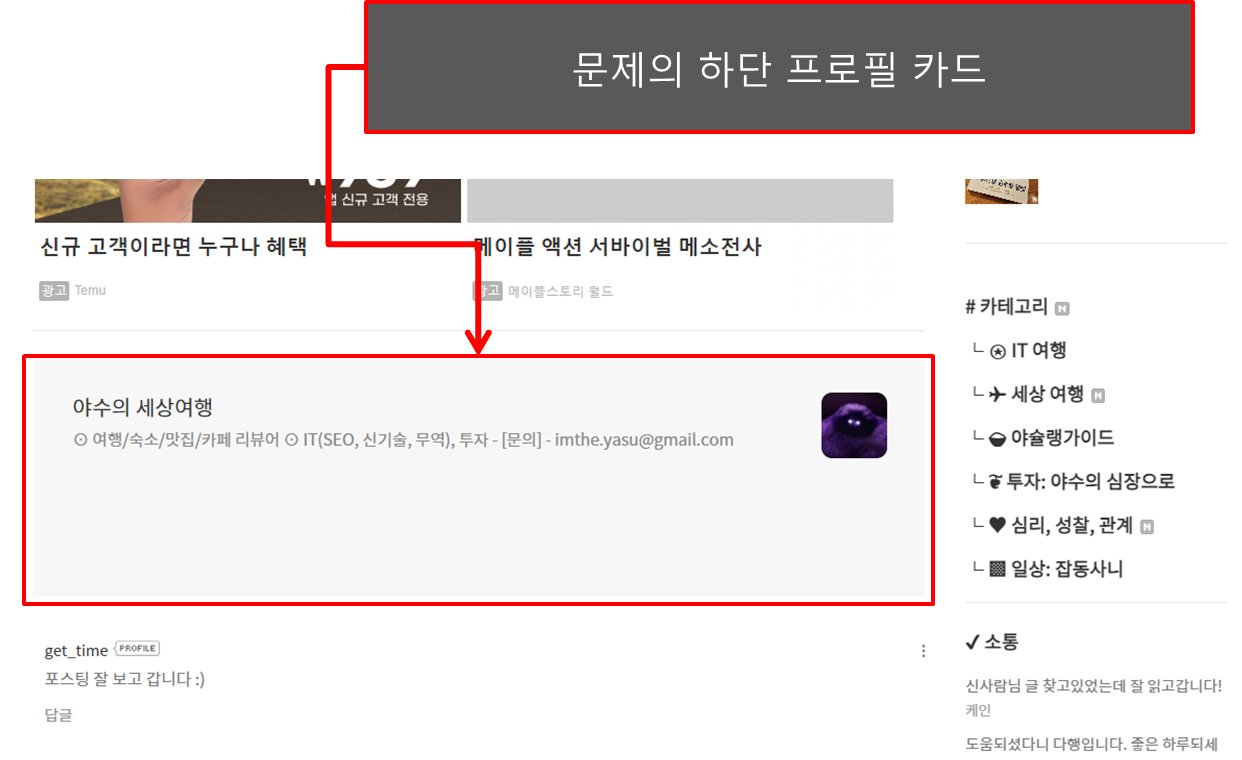
최근 언제부터인가 프로필 카드 혹은 네임카드가 블로그 하단에 노출되는 것을 확인했다.
관리자에서도 삭제가 안되고,
html이랑 css 확인해봐도 공통으로 추가해놓아서 해당 코드는 일반 유저는 수정이 불가능했다.
구글링 해보니 그냥 단순 display 코드 만 사용하면 되더라.
하지만 나는 강제로 important 까지 써서 더 안보여주고 싶었다.
그럼 같이 없애보시죠~!
1. 현상
티스토리 블로그 하단에
원하지 않는 네임카드 (namecard) 혹은 프로필, 비즈니스 서명 카드 강제 노출 현상 발생

2. 제거 방법
티스토리 프로필 카드는 CSS 코드 추가를 통해 제거할 수 있습니다.
정확히는 제거가 아니라 숨기는 방법입니다. 프로필 카드를 제거하는 방법은
아래 순서대로 진행해주시면 됩니다.
1. 티스토리 관리화면 - 꾸미기 - 스킨편집 메뉴 클릭
2. 스킨편집 화면에서 우측 상단에 있는 html 편집 클릭
3. 상당의 CSS 클릭
4. CSS 마지막에 CSS 코드 추가 후 적용
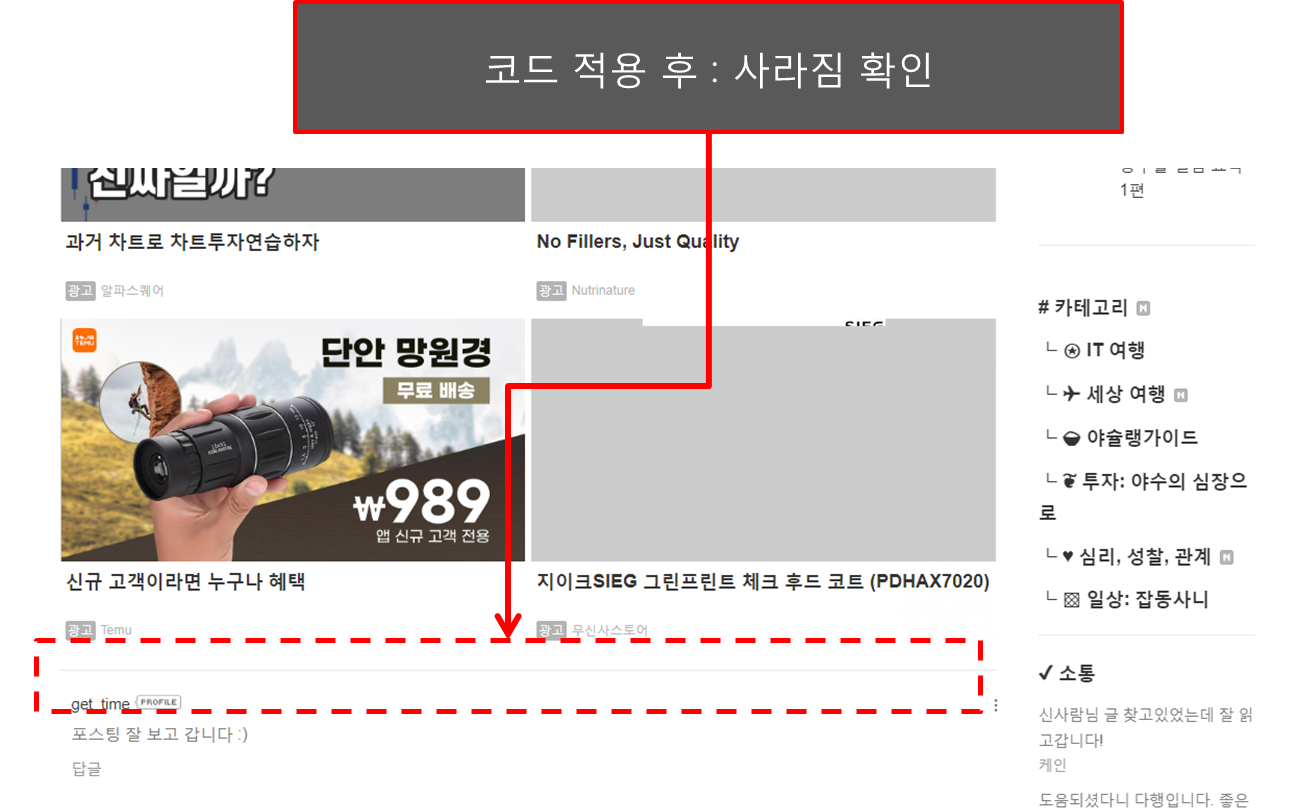
CSS 가장 하단에 위 사진처럼 코드를 입력하고 적용하면
티스토리 프로필 카드를 숨길 수 있습니다.

추가해야하는 정확한 코드는 아래와 공유 드립니다. 그대로 CSS 제일 마지막 줄에 넣으면시면 됩니다 ^^
/*하단 네임카드 비노출 */
[data-tistory-react-app='Namecard'] {
display: none !important;
}
★ 이외 티스토리 운영 및 노출을 위한 꿀팁 얻고 싶으시면 아래 참고!! ▼
'┖ ⍟ IT 여행' 카테고리의 글 목록
⊙ 여행/숙소/맛집/카페 리뷰어 ⊙ IT(SEO, 신기술, 무역), 투자 - [문의] - imthe.yasu@gmail.com
seoul-nba.tistory.com
▼ 내가 많은 스킨 중 오디세이 스킨을 사용한 이유
티스토리 스킨 추천 및 비교 (100만번 고민 후 나의 결론은?)
티스토리를 과거에 했었고, 올해 다시 시작하기로 마음먹었습니다. 원래 애초에 IT 쪽에 관심이 많았고 현업 종사자라 큰 틀에서 프로세스와 알고리즘은 모두 이해하고 있었습니다. 그렇게 믿고
seoul-nba.tistory.com
'┖ ⍟ IT 여행 > 티스토리ing' 카테고리의 다른 글
| 블로그 노출 및 방문율 높이는 방법 (네이버 및 티스토리 등) (0) | 2024.07.31 |
|---|---|
| 티스토리 (블로거) 및 디지털마케팅 어떻게 해야할까 넋두리. (0) | 2024.07.14 |
| 구글 애드센스 PIN 우편 수령 및 입력 방법 (1) | 2023.06.13 |
| 티스토리 웹폰트 최적화 및 로딩속도 개선 방법 (4) | 2023.05.29 |
| 한번에 구글 애드센스 승인 받는 Negative Check List 공유 (1) | 2023.05.19 |
| 티스토리 외부유입 늘리기 3편 - 트위터(twitter) 연동 불가! 정말? (1) | 2023.04.19 |
| 티스토리 외부유입 늘리기 2편 - Facebook 자동 연동하기 (0) | 2023.04.12 |
| 티스토리 외부유입 늘리기 1편 - 카카오뷰 활용 (1) | 2023.04.10 |
 야수의 세상여행
야수의 세상여행