안녕하세요. 오늘은 티스토리 스킨에서 항상 볼 수 있는 썸네일을 조금 더 있어 보이게 할 수 있는? 비법! 썸네일 모서리 둥글게 수정하기를 알아보겠습니다. 우선 저는 티스토리의 오디세이 스킨 기준으로 수정을 해보겠지만, 모든 블로그, 티스토리 스킨 및 웹사이트도 적용이 가능합니다.

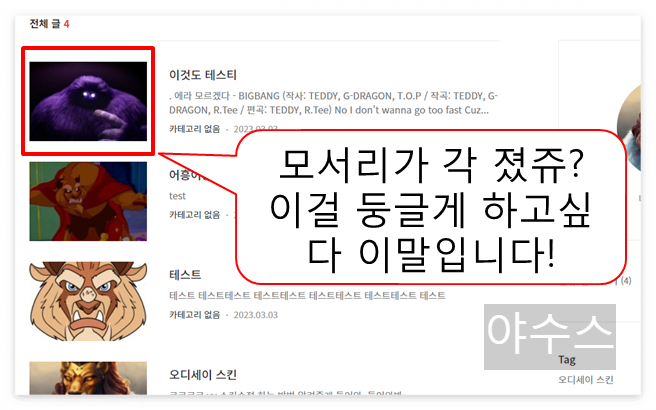
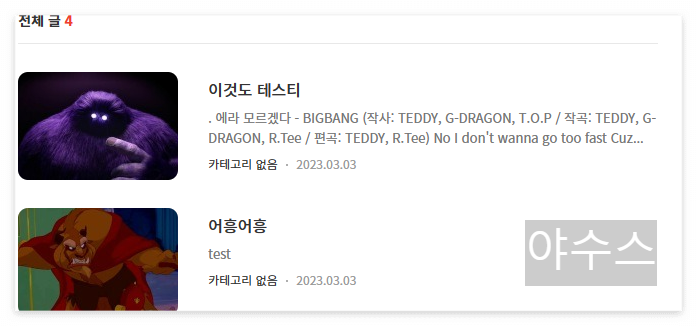
기본 예시로 티스토리 오디세이 스킨 홈이나 카테고리를 보면 썸네일을 아래처럼 확인할 수 있습니다. ▼

위와 같은 썸네일이나 혹은 버튼, 박스, 사각형들은 CSS를 사용해서 라운드화(둥글게) 쉽게 만들 수 있습니다. 바로 CSS의 Border-radius 속성을 이용해서 말이죠!
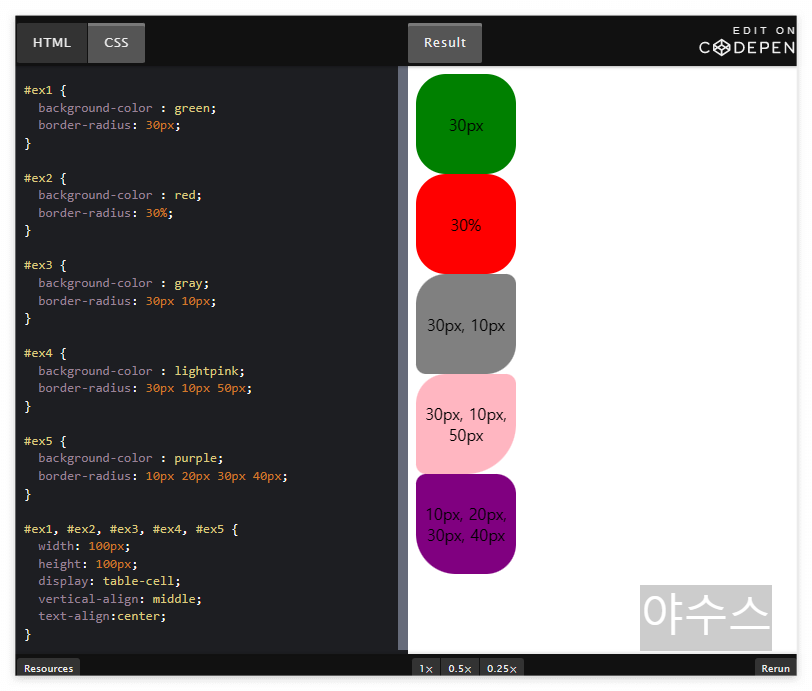
CSS 코드들의 예를 들면 아래와 같습니다.
border-radius:5px;border-top-left-radius:10px;border-bottom-left-radius:10px;border-top-right-radius:10px;border-bottom-right-radius:10px;
이 속성은 단축 속성으로,
이 속성에 입력되는 값은 원의 반지름이나,
타원의 짧은 반지름, 긴 반지름입니다.
이 값은 px 또는 % 단위로 입력할 수 있습니다.
이 속성을 사용하면 아래처럼 확인 할 수 있습니다 ▼

그럼 이제 배운걸 써먹어야겠죠?
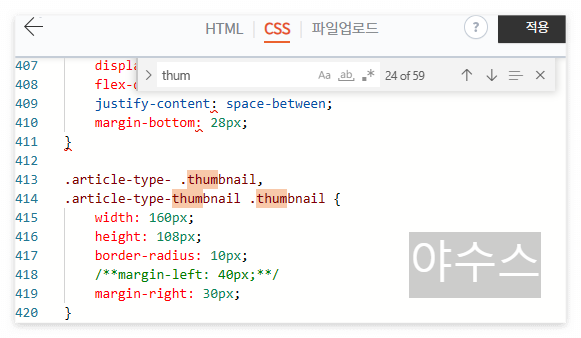
티스토리 스킨 편집 → HTMl 편집 → CSS 로 들어갑니다.
들어가서 thubmnail을 검색해 줍니다. 검색하면 2410 라인쯤에 아래코드를 확인할 수 있습니다.

그럼 우린 위에서 배운 CSS 속성 radius 를 사용해서 border-radius: 10px; 이걸 추가해줍니다.
.article-type- .thumbnail,
적용하면 어떻게 될까요?
아래처럼 모서리가 둥글게 변합니다 ㅎㅎ

내친김에 그럼 사이드바에 최근 글, 인기 글로 작게 나오는 썸네일 모서리도 둥글게 변경해 보겠습니다.

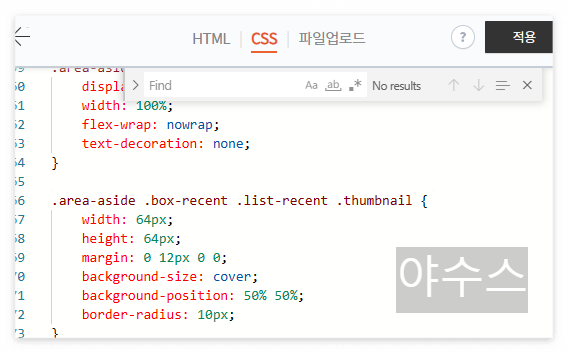
recent를 검색하셔서 766라인쯤에 아래 코드를 찾아줍니다.
그리고 다시 border-radius: 10px; 이걸 추가해 줍니다.
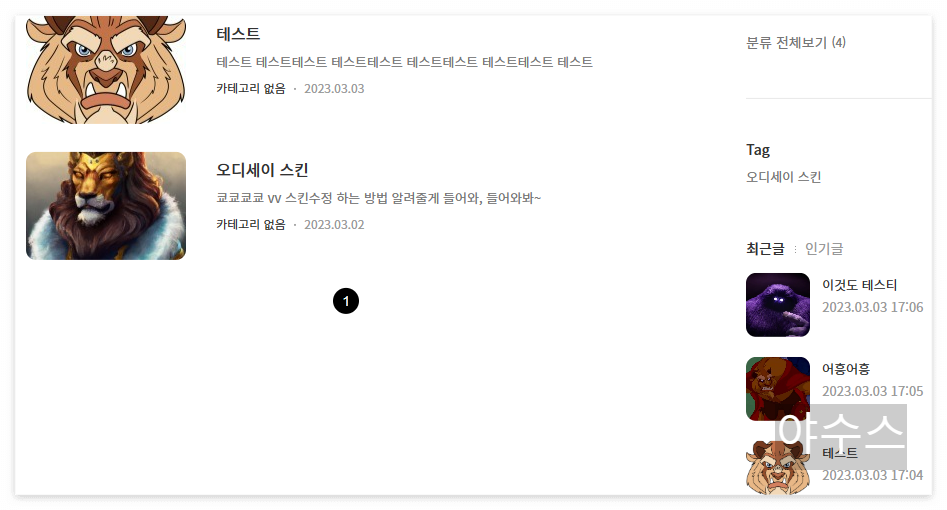
그리고 적용 후 새로고침을 해줍니다. 어떻게 변했을까요?
짜잔 ㅎㅎ 우측 하단의 작은 썸네일을 보시면 모서리가 모두 둥글게 변했습니다.

티스토리 블로그 운영시 기본적인 CSS 및 HTML 지식은 알면 알수록 좋습니다.
저의 작은 지식이 많은 도움이 되셨길 바랍니다.
티스토리 오디세이 스킨 수정 궁금하면 ▼
티스토리 오디세이 스킨 수정 1 : 프로필 하단 굵은 줄 삭제
안녕하세요. 오늘은 티스토리 오디세이 스킨의 메인 프로필 아래 굵은 줄 부분을 수정해보려고 합니다. 오디세이 스킨을 사용하시는 분이라면 아래 보시는 거처럼 우측 프로필 박스를 카테고리
seoul-nba.tistory.com
'┖ ⍟ IT 여행 > 티스토리ing' 카테고리의 다른 글
| 티스토리 로딩 속도 향상 및 개선 방법 4가지 (관리자 세팅 노하우) (4) | 2023.03.22 |
|---|---|
| 티스토리 속도 향상 프로젝트 (기초편: 아직도 몰라?) (0) | 2023.03.20 |
| 티스토리 수정 4: 상단 로고 및 타이틀 삽입하기 (0) | 2023.03.15 |
| 티스토리 하단(푸터) 문구, 카피라이트 수정하기 (0) | 2023.03.13 |
| 티스토리 오디세이 스킨 수정 2 :글목록 썸네일 왼쪽 옮기기 (2) | 2023.03.06 |
| 티스토리 오디세이 스킨 수정 1 : 프로필 하단 굵은 줄 삭제 (1) | 2023.03.04 |
| 네이버 블로그 vs 티스토리 vs 구글 블로거 (100번 고민한 나의 선택?) (0) | 2023.03.03 |
| 티스토리 스킨 추천 비교 (100만번 고민 후 나의 결론은?) (1) | 2023.03.02 |
 야수의 세상여행
야수의 세상여행