티스토리 블로거에게 페이지 로딩 속도 개선은 반드시 해야 하는 블로거의 숙명 같은 과제입니다. 장기적으로 SEO최적화와 방문자 만족도 상승에 도움이 되기 때문입니다.
오늘은 초보자를 대상으로 티스토리 성능 그리고 속도 개선에 대한 필요성, 로딩 속도가 개선되면 좋은 점 그리고 블로그 속도를 저하시키는 흔한 실수 3가지를 살펴보겠습니다.
<목차>
1. 티스토리 속도 개선 꼭 필요한가요?
2. 속도 개선이 되면 정확히 뭐가 좋은가요?
3. 티스토리 속도를 느리게 하는 당신의 실수 3가지

1. 티스토리 속도 개선 꼭 필요한가요?
네 꼭 필요합니다! 블로그를 시작했을 때 다들“그냥저냥 한번 해보자”라는 마인드보다는 “이왕 시작한거 잘해보자! 제대로 해보자!”라는 생각으로 시작했을 것이라고 생각합니다. 블로그는 초기 세팅이 정말 중요합니다.
그렇기에 나중에 블로그가 어느 정도 안정화 단계에 도달한 후 성능 개선을 하려면 기존의 HTML, CSS, 블로그 기본 세팅들을 다시 수정해야 하기 때문에 이러한 일련의 과정들은 향후 다른 블로그 세팅들에 연쇄적으로 영향을 줄 수 있습니다. 그러다 보면 본인이 원하지 않은 부분에도 수정이 될 수 있기 때문에 가장 초기에 기본적인 성능 및 속도 개선 세팅을 하는 것을 권장합니다.
2. 속도 개선되면 뭐가 좋은가요?
① SEO 향상: 구글 SEO (Search Engine Optimization, 검색엔진최적화)에 도움이 됩니다.
구글 SEO이 도움이 된다는 뜻은 구글 검색 결과에 상위에 노출될 수 있다는 뜻이기도 합니다.
② 블로그 경쟁력 강화 : 다른 티스토리 블로거들과의 경쟁에서 조금 더 우위를 점할 수 있습니다.
워드프레스 및 자체 사이트 개발 등과 같은 경우 사이트의 백엔드(건물내부 골격, 구조 등)의 코드 수정, IT 인프라 구조 개선 등을 통해 보다 획기적인 속도 개선을 할 수 있지만, 티스토리의 경우 프론트엔드 (건물 외관, 인테리어 정도) 정도만 수정할 수 있습니다.
그럼 결국 여러 티스토리 블로그에서 다루는 비슷한 콘텐츠의 경우, 성능, 속도가 조금 더 빠른 블로그가 노출도 더 잘되고 방문자 이탈도 적은 것은 당연할 것입니다. 작은 차이가 큰 결과를 이끄는 것이 바로 속도 개선입니다. (사용자와 블로그 주인장은 몰라도 구글 검색엔진은 다 알고 있습니다!)
③ 구글 애드센스 수익 최대화 : 블로그 및 웹사이트에 사용자가 방문하고 참을수 있는 인내의 시간은 조사와 연구마다 다르지만 대부분 3~4초입니다. 방문후 적절한 액션이 블로그에서블로그에서 3~4초 내로 나타나지 않으면 사용자들은 견디지 못하고 이탈하게 됩니다. 최대로 기다릴 수 있는 시간이 4초이니, 그전에 대부분의 콘텐츠들이 로딩되어야 될 겁니다.
성능 및 속도 개선을 하면, 방문자 이탈률을 최소화할 수 있으며, 결국 체류시간이 길어지고 구글 애드센스의 광고 클릭률에 긍정적인 영향을 미칠 것입니다.
최근 외국 저널에서 모바일에서 0.1초 로딩 속도 개선은 사용자가 웹페이지에서 특정 행동(CTA;Call to Action: 광고 클릭, 다른 글을 클릭, 체류시간 등)하는 확률이 무려 8.4%가 올라간다고 발표했습니다. 이렇듯 블로그 속도 개선의 효과는 엄청납니다.
3. 티스토리 속도를 느리게 하는 당신의 실수
① 글자수 대비 많은 이미지와 구세대 이미지 파일 형식 사용: 초보 블로거 분들이 블로그 콘텐츠가 있어 보이기 위해서 많은 이미지들을 올리곤 합니다. 하지만 이러한 이미지는 로딩속도만 낮추게 할 뿐 큰 도움이 되지 않습니다.
이미지는 방문자의 이해를 도움을 줄 수 있을 때만 추가해주시길 권장합니다.
(보통 한글 400자에 이미지 1개 정도 라고 생각하면 됩니다.)
그리고 IT에 대해 어느 정도 아시는 분은 WebP 형식으로 들어보셨을 겁니다.
jpg, png는 이제 구세대 이미지 파일 형식이며 webp로 사용하는 것이 도움이 됩니다.
▶ 이미지도 검색엔진최적화(SEO)에 도움이 되는거 아시나요?
② 불필요한 목차 기능 (TOC) 개발 및 사용: 목차가 SEO도움이 된다고 하여 TOC (Table of Contents) 기능을 HTML 및 CSS를 수정하여 넣으시는 분들이 있습니다. 목차는 처음에 글소개에 간단히 써주면 될 뿐 굳이 플로팅 창으로 하여 좌측이나 우측에 해당 목차가 따라다니게 할 필요는 없습니다. (로딩속도만 저하시킬 뿐입니다!)

굳이 목차기능을 별도로 HTML, CSS 수정하지 않아도, 글을 구조적으로 쓰고 포스팅한다면, 네이버, 다음, 구글 검색엔진 봇이 자동으로 인식하여 목차를 구성하고 검색결과에 맞춰 노출하고 있습니다.
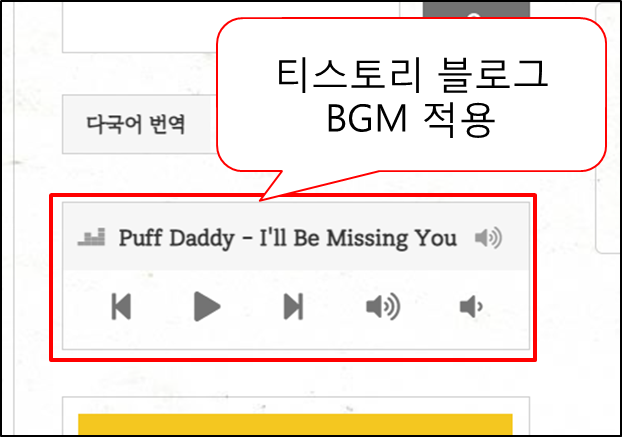
③ 배경음악 및 동영상 삽입 최소화: 간혹 기본 스킨 사용하는 분들중에 혹은 자체 개발을 통해 블로그 BGM을 설정하시는 분들이 있는데, 노래 자체도 오디오 파일(mp3, mp4등)이기 때문에 이를 로딩할 때 성능에 좋지 않은 영향을 줍니다.

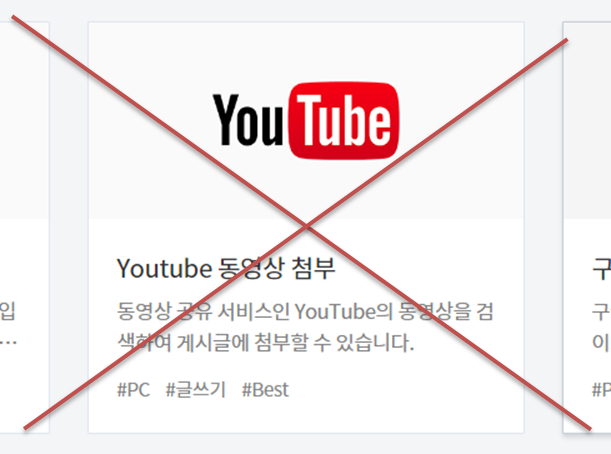
포스팅에도 유튜브 동영상을 첨부하는 분들이 있는데, 이미 구글 애드센스 광고를 설정할 시 이미 포스팅을 로딩할 때 다양한 광고를 불러오는데 거기서 외부 동영상을 또 불러오면 페이지 자체가 외부와 통신하는 부분이 늘어나기 때문에 좋지 않습니다. 결국에는 블로그 SEO에도 큰 도움이 되지 않습니다.

티스토리 기본 플러그인 ‘유튜브 동영상 첨부’ 플러그 인을 과감하게 삭제하세요.
(우리 구글, 다음, 야후, 네이버 등 검색엔진들은 오로지 ‘텍스트’로만 포스팅의 질을 판단한다는 점을 잊으시면 안 됩니다!)
오늘은 티스토리 블로그를 운영하면 무조건 관심을 가질 수밖에 없는 주제 '속도 개선'에서 기초적인 부분을 다루어 보았습니다. 다음에는 조금 더 깊이 있는 포스팅으로 돌아오겠습니다.
오늘도 행복하세요 ^^
'┖ ⍟ IT 여행 > 티스토리ing' 카테고리의 다른 글
| 티스토리 외부유입 늘리기 2편 - Facebook 자동 연동하기 (0) | 2023.04.12 |
|---|---|
| 티스토리 외부유입 늘리기 1편 - 카카오뷰 활용 (1) | 2023.04.10 |
| 티스토리 성능 개선: 저 처럼 시간낭비 하지마세요! (0) | 2023.04.05 |
| 티스토리 로딩 속도 향상 및 개선 방법 4가지 (관리자 세팅 노하우) (4) | 2023.03.22 |
| 티스토리 수정 4: 상단 로고 및 타이틀 삽입하기 (1) | 2023.03.15 |
| 티스토리 하단(푸터) 문구, 카피라이트 수정하기 (0) | 2023.03.13 |
| 티스토리 스킨 수정 3 : 썸네일 모서리 둥글게 만들어 버리기 (0) | 2023.03.08 |
| 티스토리 오디세이 스킨 수정 2 :글목록 썸네일 왼쪽 옮기기 (2) | 2023.03.06 |
 야수의 세상여행
야수의 세상여행