안녕하세요.
오늘은 티스토리 오디세이 스킨의 메인 프로필 아래 굵은 줄 부분을 수정해보려고 합니다.

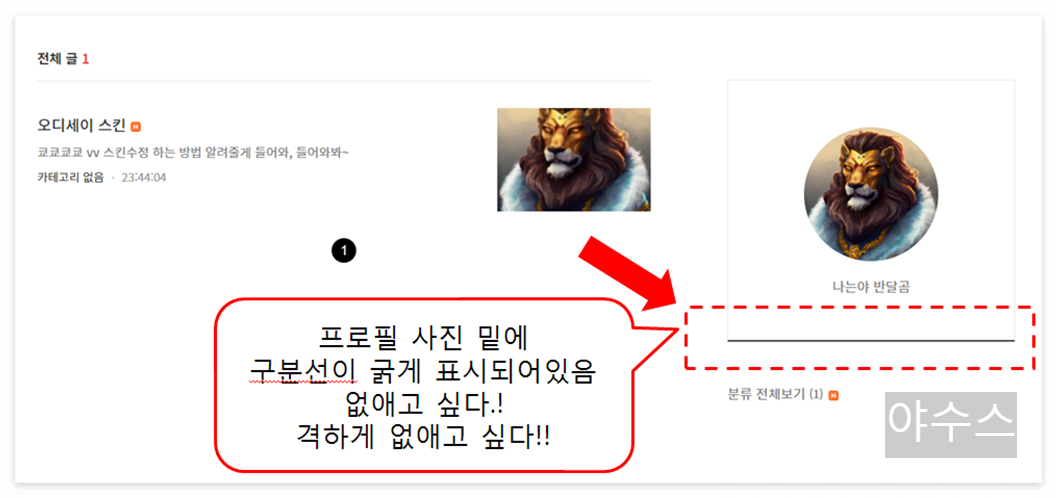
오디세이 스킨을 사용하시는 분이라면 아래 보시는 거처럼 우측 프로필 박스를 카테고리와 구분하기 위해 굵은 선으로 설정되어 있는 것을 확인할 수 있습니다.
이 굵은 선이 오히려 저는 개인적으로 스킨 통일성에 별로 좋은거 같지 않아, 해당 선을 연하게 바꾸고 싶었습니다.

그럼 변경을 해보겠습니다.
우선 티스토리 관리자 → 꾸미기 → 스킨편집 → 우측 CSS 메뉴로 들어갑니다.
그럼 아래처럼 CSS 코딩들이 우수수 있을텐데,

ctrl + f 키를 눌러 저희는 ".area-aside" 혹은 box.profile 을 검색해 줍니다.
스킨 제작자는 해당 부분을 사이드 쪽의 박스 프로필이라고 생각하여 네이밍을 저렇게 했나봅니다.
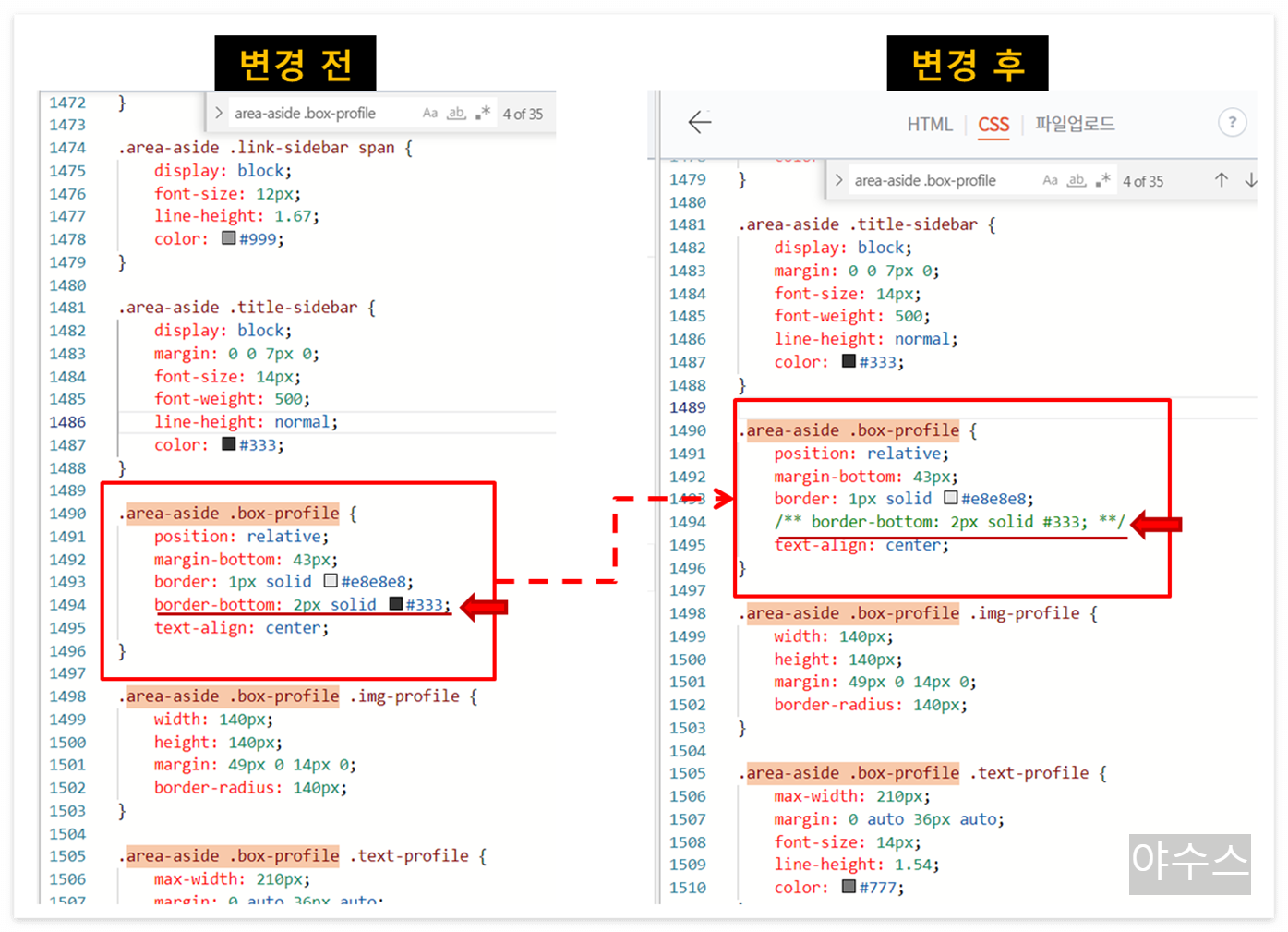
검색을 해서 아래로 내려가다보면 1490 라인쯤에 아래와 같은 부분을 찾을 수 있을 겁니다.
.area-aside .box-profile {
이 부분에서 저 초록색으로 표시된 코드가 "아래쪽 경계선을 다른 색상으로 굵게 표시해라"라는 의미의 코드입니다.
해당 부분을 저희는 무시하기 위해 주석 코드 /** **/ 를 사용할 겁니다.
.area-aside .box-profile {
수정 후 아래처럼 말끔히 굵은 줄이 없어진 걸 확인할 수 있습니다.

티스토리 스킨 수정 참 쉽죠~?
티스토리 스킨 수정 CSS 기본 궁금하면▼
(CSS) Margin과 Padding - 블로그 스킨 수정의 기본
웹사이트나 블로그 스킨 및 화면 UI/UX 수정 시 항상 등장하는 CSS 기초 Margin, Padding에 대해서 알아보겠습니다. 이것만 알아도 티스토리 스킨 수정 절반은 해도 과언이 아닙니다. 《목차》 1. Margin
seoul-nba.tistory.com
'┖ ⍟ IT 여행 > 티스토리ing' 카테고리의 다른 글
| 티스토리 수정 4: 상단 로고 및 타이틀 삽입하기 (0) | 2023.03.15 |
|---|---|
| 티스토리 하단(푸터) 문구, 카피라이트 수정하기 (0) | 2023.03.13 |
| 티스토리 스킨 수정 3 : 썸네일 모서리 둥글게 만들어 버리기 (0) | 2023.03.08 |
| 티스토리 오디세이 스킨 수정 2 :글목록 썸네일 왼쪽 옮기기 (2) | 2023.03.06 |
| 네이버 블로그 vs 티스토리 vs 구글 블로거 (100번 고민한 나의 선택?) (0) | 2023.03.03 |
| 티스토리 스킨 추천 비교 (100만번 고민 후 나의 결론은?) (1) | 2023.03.02 |
| ChatGPT 뭔가요? 챗GPT로 블로그 글이 써질까? (0) | 2023.02.24 |
| 티스토리 스킨 수정 HTML 용어 2편 (ol, ul) (1) | 2023.02.18 |
 야수의 세상여행
야수의 세상여행