많은 분들이 티스토리 사용 시 블로그 타이틀만 상단에 있고, 로고이미지는 활용하지 않습니다. 그래서 블로그 로고와 브로그 이름을 함께 보여줄 수 있도록 수정하는 방법을 오늘은 알아보고자 합니다.

저는 현재 티스토리 무료스킨중 오디세이 스킨을 활용하고 있습니다.
(이유가 궁금하시면 : 수만번 고민후 오디세이 스킨 선택한 이유)
그래서 다른 스킨을 사용하시고 있는 분은 조금 다를 수 있지만, 전체적인 프로세스와 구조는 비슷할 것이라 생각하니, 이점 감안 하시고 읽어주시면 좋을 거 같습니다. (북클럽, 왓에버 등)
현재 저의 블로그 상단에 보시면 야수얼굴의 로고가 있지만, 예전에는 아래처럼 단순히 블로그 이름만 노출되고 있었습니다. ▼

현재 아쉽게도 오디세이 스킨을 비롯해 다른 무료스킨들은 로고 이미지와 블로그 명을 함께 노출하지 않습니다.
왜그러는지는 저도 잘 모르겠습니다.
그럼 한번 해보겠습니다.
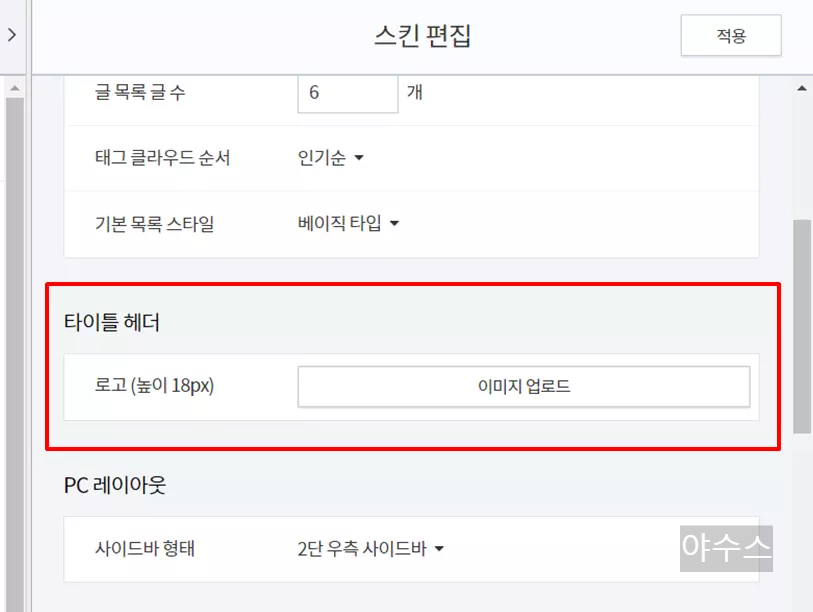
[티스토리 블로그관리자] → [ 스킨편집] → [타이틀 헤더] 부분에 블로그 로고 이미지를 업로드합니다.
그런데 이미지는 용량이 많아 나중에 속도가 느려질 수있으니 이미지 최적화는 기본!!인 거 다들 아시죠?

(참고로 이미지최적화에 대해 아직 모르시는 분은 아래 글을 참고해 주세요)
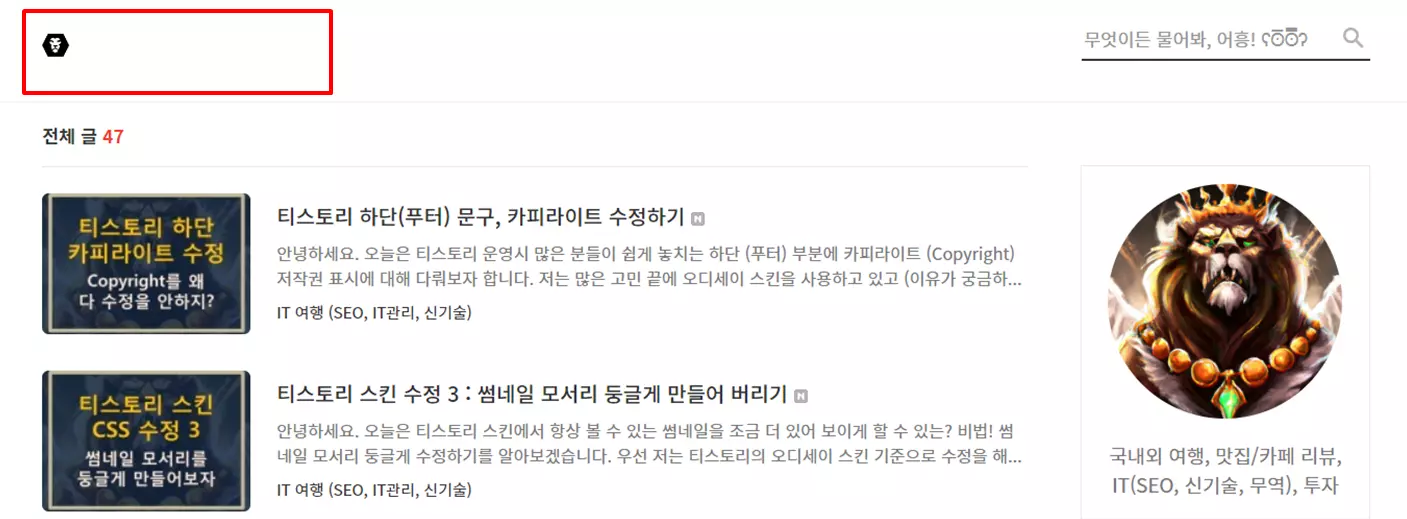
관리자에서 블로그 로고를 업로드하고 나면 아래처럼 로고이미지만 덩그러니 나오는 것을 확인할 수 있습니다.
로고 이미지 크기도 작고, 블로그 타이틀도 없으니 무언가 허전합니다.
이러니 많은 사람들이 이미지 없이 블로그 타이틀을 텍스트로만 구성하여 운영하고 있습니다. ▼

그럼 이제 조금 더 멋지게 다듬어 보겠습니다.
[블로그 관리자] → [스킨편집] → [html]에 들어가 45번 라인쯤을 확인해 줍니다.
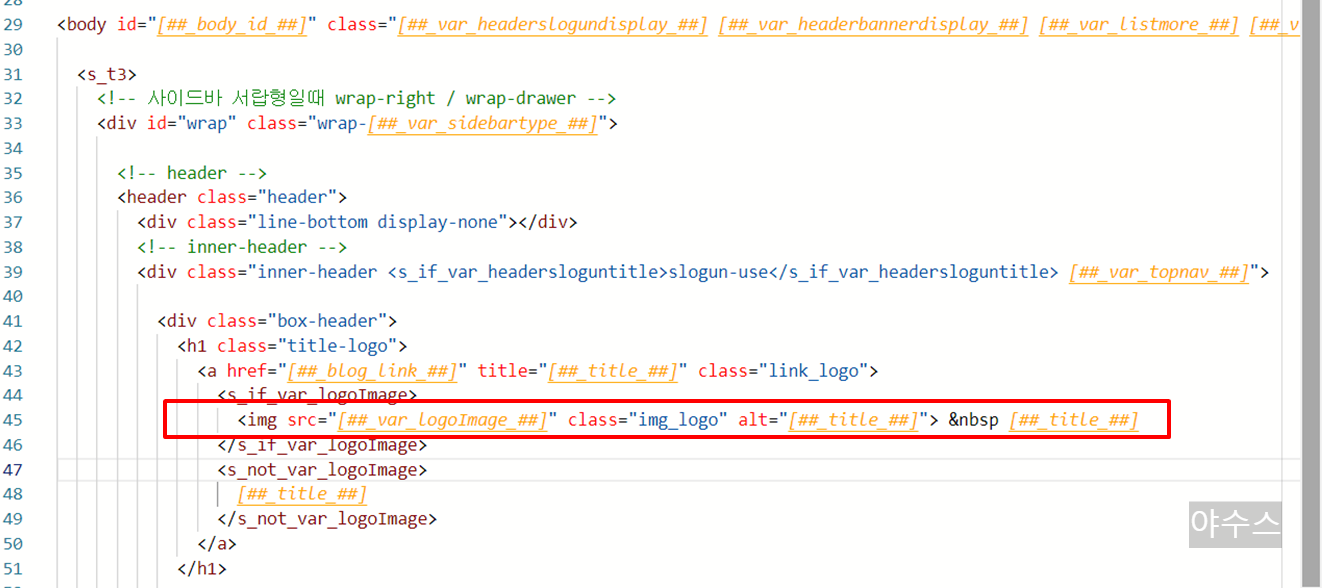
그럼 아래와 같은 html 소스 코드를 확인할 수 있습니다.
저희는 여기서 아래와 같이 <img src="~~ ##]"> 이 부분 뒤에  야수의 세상여행 이걸 넣어 줍니다.
이미지로 보시면 아래와 같습니다. ▼

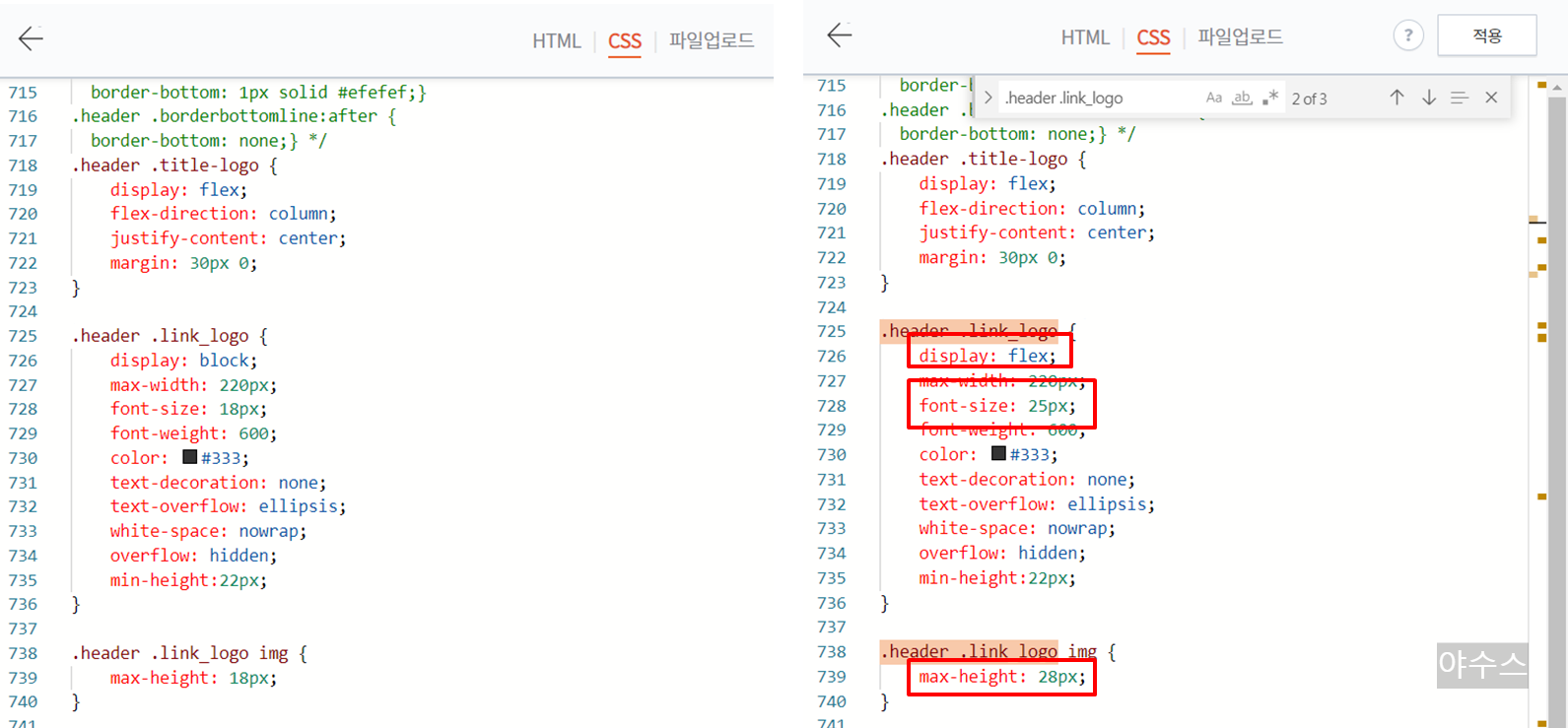
그리고 이제는 CSS를 수정해주어야 할 차례입니다.
아래 밑줄칠 display 속성, font-size 속성, 그리고 max-height 속성을 아래처럼 변경 수정 해줍니다.
변경 전후 소스코드를 보면 아래와 같이 확인할 수 있습니다▼

위에서 변경한 CSS는 PC 화면에서 보이는 부분을 수정한 것이고,
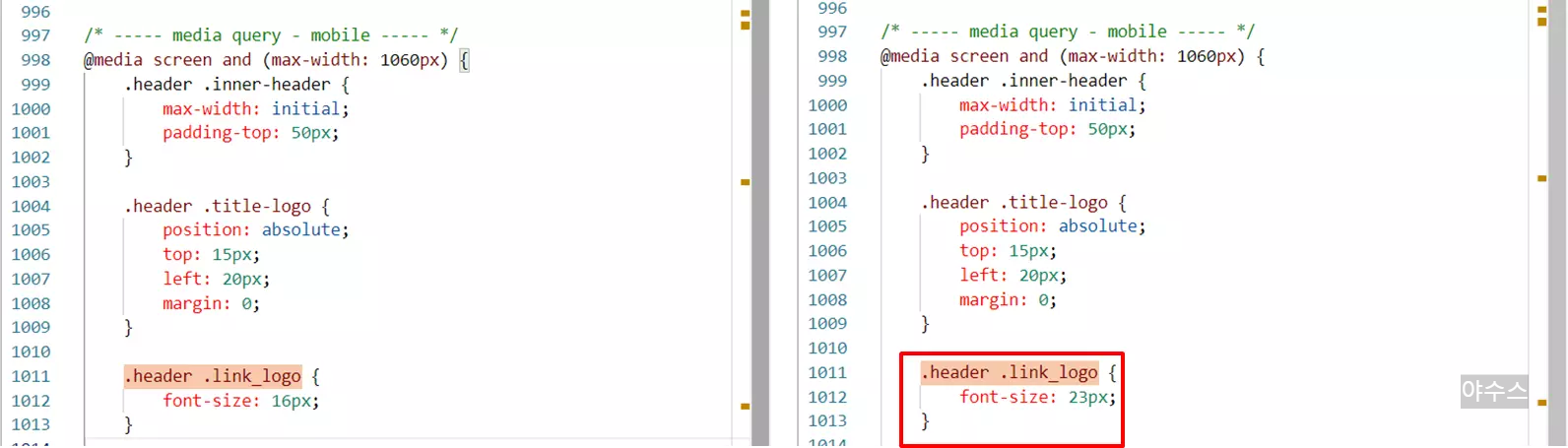
이제 모바일에서 보이는 부분도 수정해주어야 합니다.
CSS 부분의 1011번 라인에서 아래 부분의 font-size를 23px로 변경해 줍니다.
↓
변경 전후 소스코드를 보면 아래와 같이 확인할 수 있습니다▼

이렇게 하면 티스토리 상단 타이틀과 로고를 모두 보이게 하는 작업은 끝이 났습니다.
생각보다 쉽죠?
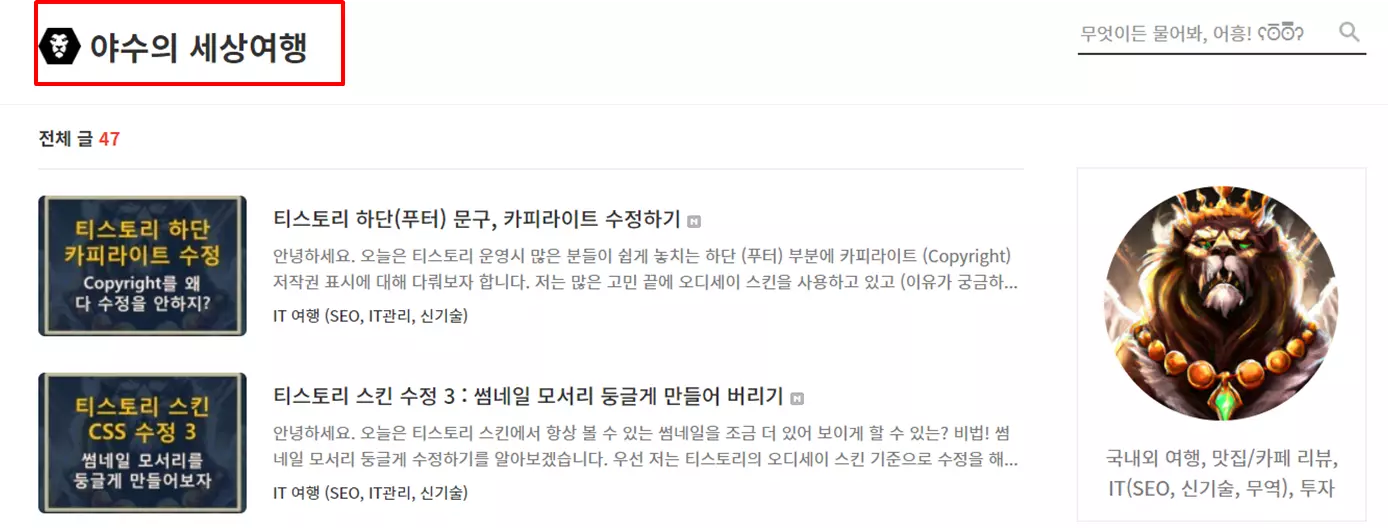
그럼 결과 화면은 아래와 같습니다 ▼

모두들 즐거운 블로그 운영 하시길 바랍니다.
오늘 포스팅 말고도 티스토리 블로그 운영을 위한 꿀팁들을 많이 소개하고 있으니
다른 글들이 궁금하시면 정보 얻어가세요~
'┖ ⍟ IT 여행 > 티스토리ing' 카테고리의 다른 글
| 티스토리 외부유입 늘리기 1편 - 카카오뷰 활용 (1) | 2023.04.10 |
|---|---|
| 티스토리 성능 개선: 저 처럼 시간낭비 하지마세요! (0) | 2023.04.05 |
| 티스토리 로딩 속도 향상 및 개선 방법 4가지 (관리자 세팅 노하우) (4) | 2023.03.22 |
| 티스토리 속도 향상 프로젝트 (기초편: 아직도 몰라?) (0) | 2023.03.20 |
| 티스토리 하단(푸터) 문구, 카피라이트 수정하기 (0) | 2023.03.13 |
| 티스토리 스킨 수정 3 : 썸네일 모서리 둥글게 만들어 버리기 (0) | 2023.03.08 |
| 티스토리 오디세이 스킨 수정 2 :글목록 썸네일 왼쪽 옮기기 (2) | 2023.03.06 |
| 티스토리 오디세이 스킨 수정 1 : 프로필 하단 굵은 줄 삭제 (2) | 2023.03.04 |
 야수의 세상여행
야수의 세상여행