티스토리 스킨 수정에 필요한 HTML의 대표 태그 3종 div, span, p에 대해 알아보겠습니다.

1. P 태그
p태그는 paragraph의 앞글자를 딴 것으로 글자 그대로 문단을 뜻합니다.
p태그 안에 들어가는 문장은 하나의 문단으로 출력이 되며, p태그 밖에서는 약간의 간격을 유지합니다.
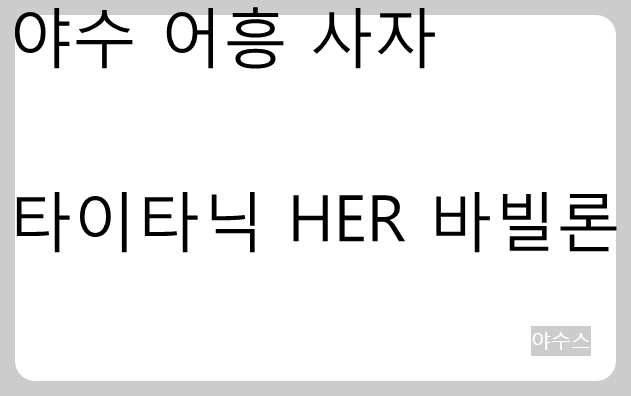
<p> 야수 어흥 사자</p>
<p> 타이타닉 HER 바빌론</p>출력화면 ▼

2. div 태그
div 태그는 division의 줄임말인 직역하면 "나누다", "분할하다"라는 뜻이 있습니다.
출력 시 div태그가 속해있는 데이터의 줄을 전부 div의 영역입니다.
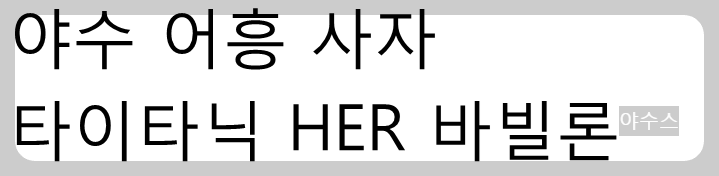
<div> 야수 어흥 사자</div>
<div> 타이타닉 HER 바빌론</div>출력화면 ▼

3. span 태그
span태그는 인라인(inline)으로 주어진 데이터만큼만 공간을 가지고 있는 태그입니다.
줄 넘김 처리가 없으며, 별다른 명령없이 span태그를 연달아 입력하면 줄 넘김 없이 해당 라인의 옆에 바로 출력되는 것을 확인할 수 있습니다.
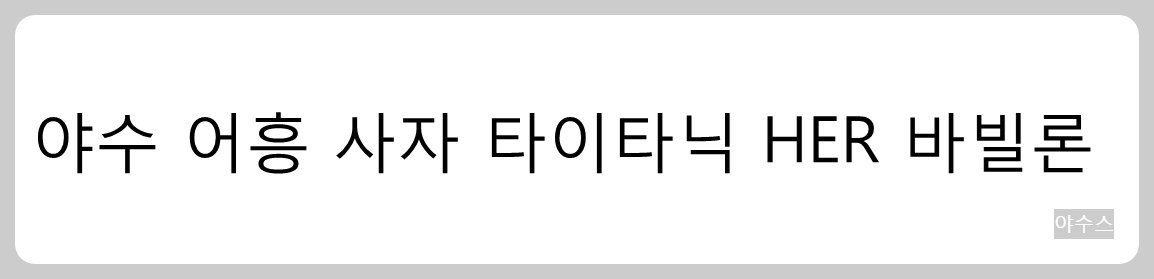
<span> 야수 어흥 사자</span>
<span> 타이타닉 HER 바빌론</span>출력화면 ▼

4. 정리
- p태그 : 문단기능, 태그 가장 마지막 줄은 자동으로 줄을 넘깁니다. p태그가 끝난 문장 다음은 약간의 간격이 있습니다.
- div태그 : 한 줄 모두를 차지합니다. 바로 다음에 문장을 쓰면 다음 라인에서 출력이 됩니다.
- span태그 : 주어진 데이터 만큼만 공간을 차지합니다. span태그를 연달아쓰면 한 줄에 이어서 출력이 됩니다.
티스토리 스킨 수정 HTML 용어 2편 (ol, ul)
ol 태그, ul 태그 그리고 li 태그는 티스토리 스킨 수정이나 웹사이트 HTML을 수정할 때, 가장 많이 눈에 띄는 태그입니다. 오늘은 간단한 예시와 함께 해당 태그에 대해서 알아보는 시간을 가지겠
seoul-nba.tistory.com
오늘은 블로스 스킨 수정 시 자주 등장하는 기본 태그 p, div, span 3가지에 대해 알아보았습니다.
조금이라도 유용하길 바라며, 좋은 한주 되세요 :)
'┖ ⍟ IT 여행 > 티스토리ing' 카테고리의 다른 글
| ChatGPT 뭔가요? 챗GPT로 블로그 글이 써질까? (0) | 2023.02.24 |
|---|---|
| 티스토리 스킨 수정 HTML 용어 2편 (ol, ul) (1) | 2023.02.18 |
| (CSS) Margin과 Padding - 블로그 스킨 수정의 기본 (0) | 2023.02.17 |
| 블로그 콘텐츠 글쓰기 요령 팁 5가지 (3) | 2023.02.16 |
| 티스토리 블로그 활성화 : AMP 뜻, 장점, 효용성 (0) | 2023.02.12 |
| 티스토리 광고 배치 전략 - 수익 극대화 4가지 방법 (0) | 2023.02.07 |
| 티스토리 구글 애드센스 자동광고 설정 방법 (쉽게 설명!) (3) | 2023.02.05 |
| 티스토리 글 구글, 네이버 노출 최대화 진짜 방법 (필독) (4) | 2023.01.30 |
 야수의 세상여행
야수의 세상여행