웹사이트나 블로그 스킨 및 화면 UI/UX 수정 시 항상 등장하는 CSS 기초 Margin, Padding에 대해서 알아보겠습니다. 이것만 알아도 티스토리 스킨 수정 절반은 해도 과언이 아닙니다.
《목차》
1. Margin 이란?
2. Padding 이란?
3. Margin vs Padding 비교
4. 티스토리, 웹사이트 등 CSS margin 태그 수정해 보기 (예시)

웹 사이트 및 블로그의 글을 읽을 때 문단과 문단 사이에 적절한 여백이 있지 않으면 한눈에 확인하기 어렵고 답답함을 느낍니다. 이처럼 글과 글 사이의 여백은 사용자 경험에 중요한 역할을 합니다.
티스토리에서 제공하는 기본 스킨은 적당하게 여백이 잘 적용되어있습니다만, 개인적으로 제목과 본문의 여백이 너무 넓거나, 본문과 댓글창의 여백은 너무 작거나 등 마음에 들지 않는 곳들이 눈에 보이는 곳도 있습니다. 이런 것을 수정할 때 글과 글, 공간과 공간 사이에 여백 설정이 가능하고, HTML의 요소를 확장하고 펼치는데 유용한 CSS의 margine(마진)과 padding(패딩)이라는 속성을 사용합니다.
1. Margin (마진) 이란?
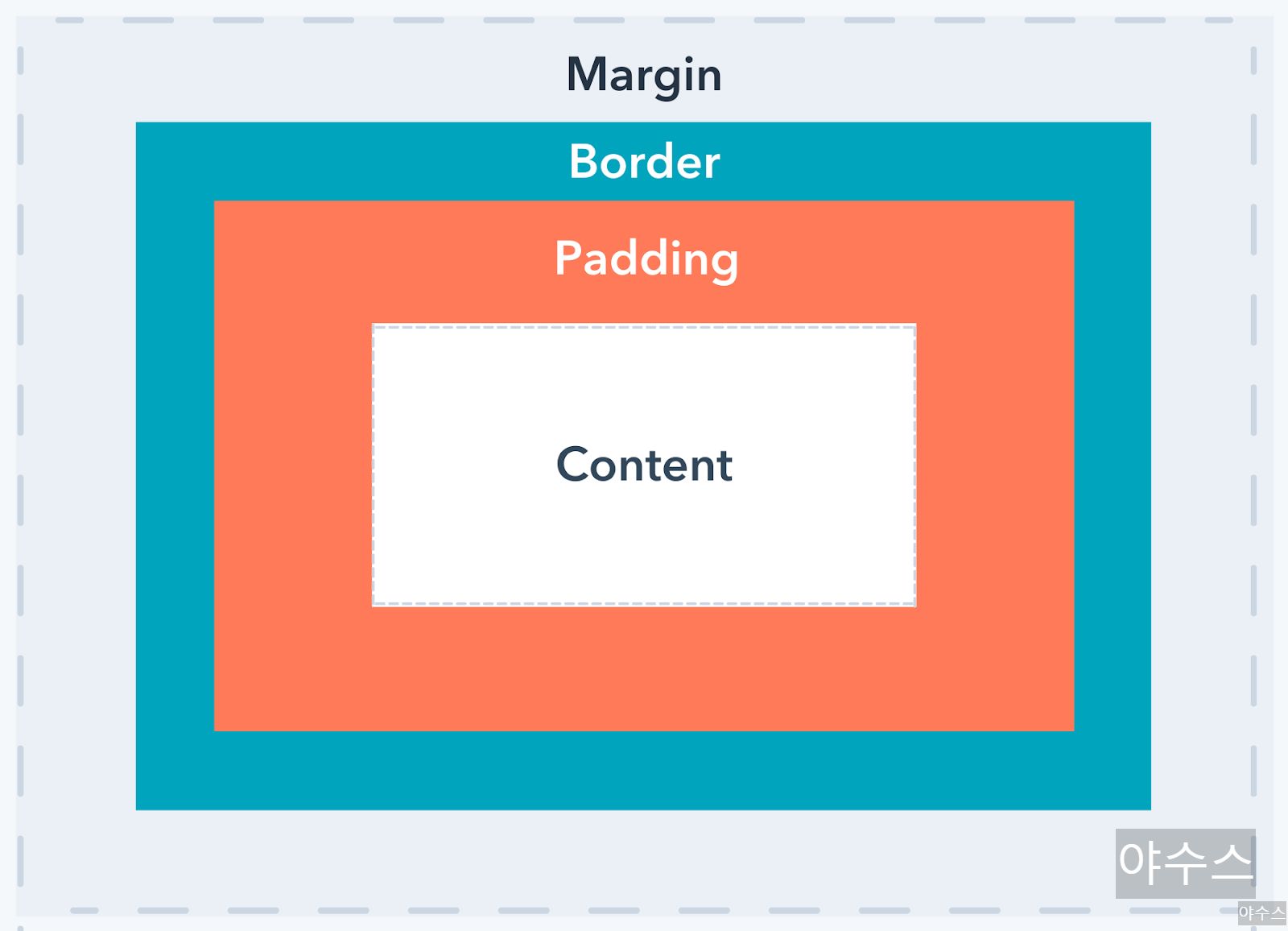
마진 속성은 주변 여백을 뜻 합니다. 마진의 크기를 조절하면서 다른요소와 너무 가깝게 달라붙는 것을 방지해 주면서 보기 좋게 만들어주는 기능을 합니다. 다시 말하면 콘텐츠(내용을)를 경계로 그 밖의 여백이라고 보시면 됩니다. (마진 = 테두리의 외부 여백)
마진 속성은 margin-top , margin-bottom , margin-left , margin-right가 있습니다.
위, 아래, 왼쪽, 오른쪽의 여백을 각각 가리킵니다.
예를 들어, 웹사이트의 헤드와 본문 사이의 여백, 본문과 푸터 사이의 여백 등을 넓히고 싶을 때,
즉, 위와 아래의 간격을 넓히고 싶은 경우
margin-top: 기존보다 큰 숫자 px; 혹은
margin-bottom: 기존보다 큰 숫자 px; 등으로 수정하면 간격을 넓힐 수 있습니다.
- margin : 해당 값 , auto (그냥 margin만 사용하면 주면 위, 우, 아래, 좌 모두가 해당 값으로 적용됩니다.)
- margin-top : 해당 값 , auto
- margin-right : 해당 값 , auto
- margin-bottom : 해당 값 , auto
- margin-left : 해당 값 , auto
해당 값에는 절댓값과 상대값이 들어갈 수 있습니다.
- 절댓값: px, 상대값: %
- auto: 지정한 값에 맞게 자동으로 크기가 조절되는 것을 말합니다.
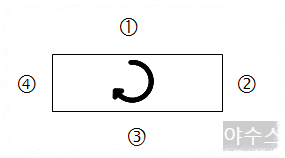
한 가지 참고하실만한 점은 마진 사용 시 특정 방향을 정하지 않고,
단순히 margin: 10px, 20px, 5px, 0px; 로 설정한다고 가정하면,
여백 지정의 순서는 시계방향으로 위(10px), 오른쪽(20px), 아래(5px), 왼쪽(0px) 순서로 적용됩니다.
(패딩도 동일함)

2. Padding (패딩) 이란?
이번에는 패딩에 대해 알아봅시다. 패딩은 마진과 그 개념과 거의 비슷하지만, 콘텐츠 영역과 그것을 둘러싸고 있는 테두리 안의 여백을 말합니다. 즉 콘텐츠 영역의 확장이라고 생각하시면 됩니다. (패딩 = 테두리의 내부 여백)
패딩 속성도 마진과 마찬가지로 위, 오른쪽, 아래, 왼쪽 4가지 방향으로 조절할 수 있습니다.
- padding : 해당 값 , auto (그냥 padding만 사용하면 주면 위, 우, 아래, 좌 모두가 해당 값으로 적용됩니다.)
- padding-top : 해당 값, auto
- padding-right : 해당 값, auto
- padding-bottom : 해당 값, auto
- padding-left : 해당 값, auto
마진과 동일하게 해당 값에는 절댓값과 상대값이 들어갈 수 있습니다.
- 절댓값: px, 상대값: %
- auto: 지정한 값에 맞게 자동으로 크기가 조절되는 것을 말합니다.
3. Margin vs Padding 비교
margin은 흰 여백이 많이 생기는 것이고 padding은 border(경계선)을 기준으로 안에서 밖으로 늘어나는 것을 말합니다. 그래서 저는 주로 각 공간 사이의 간격을 조절하고 싶을 땐 패딩 보단 마진을 자주 사용합니다. 스킨 수정 시 보통 공간과 공간 사이의 간격을 조절하고 싶을 때가 많기 때문이죠.

4. 티스토리, 사이트 등 CSS margin 태그 수정 해보기 (예시)
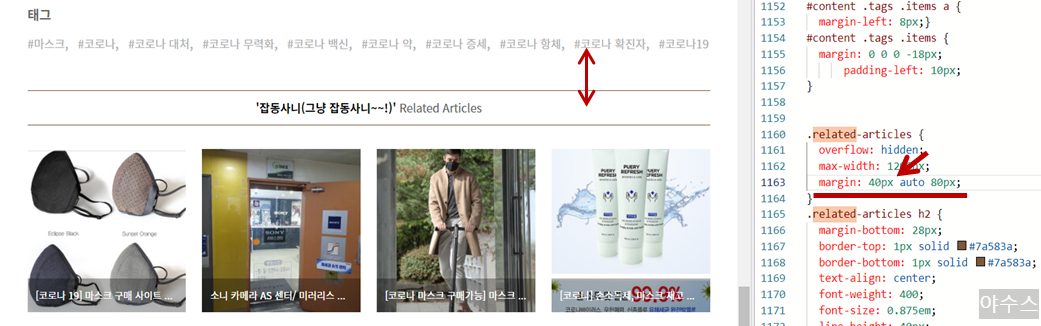
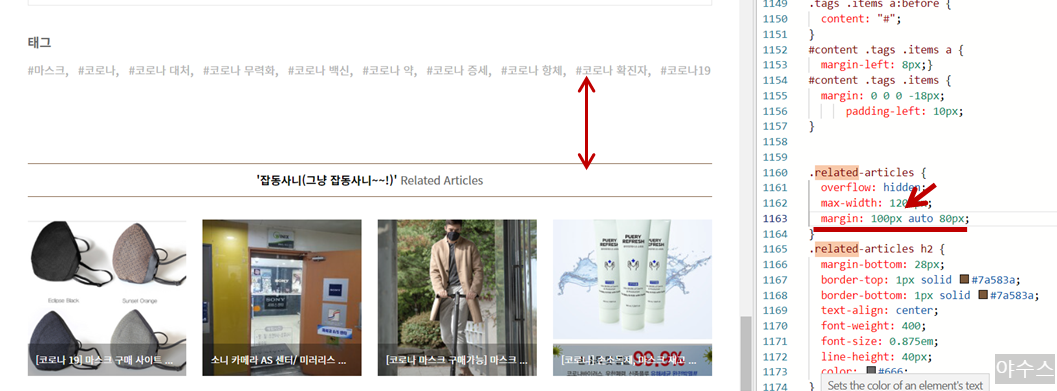
아래 이미지를 보시면 티스토리 블로그 하단에 많이들 볼 수 있는 "관련 글(=related articles)" 섹션이 있습니다. 이 섹션과 바로 위 "태그" 섹션 사이 간격을 related.articlesd의 margin 태그 높이 수정을 통해 길이를 넓혀보겠습니다. 붉은 줄로 표시해 놓은 기존 CSS 코드를 보면 기존에는 margin : 40px auto 80px; 라고 되어있어, "관련 글" 섹션에서 위로 40px 만큼 여백을 주겠다고 설정해 놓았습니다.
변경 전 ▼

이걸 태그 섹션과 관련 글 섹션 사이를 넓히고 싶다면, 다양한 방법이 있겠지만, 붉은줄로 밑줄 그어 놓았던 마진 태그 높이 설정을 늘려줍니다. 기존에는 40px 하던걸 100px로 수정해 보았습니다. 아래에서 보시는 거처럼 간격이 훨씬 넓어졌습니다.
변경 후 ▼

오늘은 CSS 수정에서 가장 많이 쓰이는 마진 태그와 패딩 태그에 대해 소개드렸습니다.
항상 수정한 후 데스크탑, 태블릿, 모바일 화면 모두 확인 후에 최종 적용을 해주셔야 합니다. 디바이스 하나만 확인하면 나중에 다른 기기로 접속했을 때 화면이 깨지는 경우도 있으니까요.
많은 분들이 조금이라도 도움이 되었길 바랍니다.
그럼 오늘도 행복한 하루 되세요 :)
티스토리 스킨 수정의 기본 HTML 태그가 궁금하다면 ▼
티스토리 스킨 수정 HTML 용어 1편 (P, Div, Span)
티스토리 스킨 수정에 필요한 HTML의 대표 태그 3종 div, span, p에 대해 알아보겠습니다. 1. P 태그 p태그는 paragraph의 앞글자를 딴 것으로 글자 그대로 문단을 뜻합니다. p태그 안에 들어가는 문장은
seoul-nba.tistory.com
'┖ ⍟ IT 여행 > 티스토리ing' 카테고리의 다른 글
| 네이버 블로그 vs 티스토리 vs 구글 블로거 (100번 고민한 나의 선택?) (0) | 2023.03.03 |
|---|---|
| 티스토리 스킨 추천 비교 (100만번 고민 후 나의 결론은?) (1) | 2023.03.02 |
| ChatGPT 뭔가요? 챗GPT로 블로그 글이 써질까? (0) | 2023.02.24 |
| 티스토리 스킨 수정 HTML 용어 2편 (ol, ul) (1) | 2023.02.18 |
| 블로그 콘텐츠 글쓰기 요령 팁 5가지 (3) | 2023.02.16 |
| 티스토리 스킨 수정 HTML 용어 1편 (P, Div, Span) (0) | 2023.02.14 |
| 티스토리 블로그 활성화 : AMP 뜻, 장점, 효용성 (0) | 2023.02.12 |
| 티스토리 광고 배치 전략 - 수익 극대화 4가지 방법 (0) | 2023.02.07 |
 야수의 세상여행
야수의 세상여행