ol 태그, ul 태그 그리고 li 태그는 티스토리 스킨 수정이나 웹사이트 HTML을 수정할 때, 가장 많이 눈에 띄는 태그입니다. 오늘은 간단한 예시와 함께 해당 태그에 대해서 알아보는 시간을 가지겠습니다.

1. ol (ordered list) 태그
<ol> 태그는 정렬 목록 태그라고도 불립니다. <ol>의 요소는 정렬된 목록(ordered list) 즉, 순서가 중요한 목록을 나타낼 때 사용합니다. <ul>과 <ol> 요소의 차이점은 '순서의 중요성'에 있는 만큼, <ul> 태그로 마크업 된 목록의 항목은 불릿(•)으로 표시되는 반면 <ol> 태그로 마크업 된 목록의 항목은 숫자로 표시됩니다.
<ol>
<li>티스토리</li>
<li>네이버</li>
<li>구글</li>
<li>다음</li>
<li>배고파</li>
</ol>순서가 있는 리스트로, 글 앞에 번호가 표시됩니다.
▼ 출력결과

2. ul(unordered list) 태그
<ul>태그는 비정렬 목록 태그라고도 불립니다. <ul> 요소는 정렬되지 않은 목록(unordered list ) 즉, 순서가 중요하지 않은 목록을 나타낼 때 사용합니다. <ul> 요소 안에 들어갈 항목의 순서를 바꿨을 때 그 목록의 의미도 바뀌게 된다면 <ul> 이 아닌 <ol> 태그를 사용하는 것이 바람직하겠죠?
<ul>과 <ol>의 직계 자식 요소로는 오직! <li> 요소만 올 수 있다. <li> 요소는 밑에서 보다 자세히 다루겠지만, 목록 안의 항목으로, <ul>과 <ol> 요소는 최소 하나 이상의 <li> 요소를 자식태그로 가져가야 합니다.
<ul>
<li>티스토리</li>
<li>네이버</li>
<li>구글</li>
<li>다음</li>
<li>배고파</li>
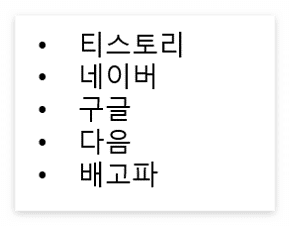
</ul>순서가 없는 리스트로, 번호 대신 동그란 원이 표시됩니다.
▼ 출력결과

3. li (list item) 태그
<li> 태그 목록의 항목태그라고도 불립니다. <li> 요소는 목록 안의 아이템(=항목)을 나타냅니다. 따라서 반드시 목록을 나타내는 <ul> 혹은 <ol> 요소 안에 항목으로서 <li> 요소가 위치해야 합니다.
4. ol + ul 태그 조합 예시
<ul>
<li>티스토리
</li>
<li>네이버</li>
<li>다음
<ol>
<li>구글</li>
<li>마이크로소프트</li>
<li>테슬라</li>
<ul>
<li>아마존</li>
</ul>
</ol>
</li>
<li>알리바바</li>
<li>티몰</li>
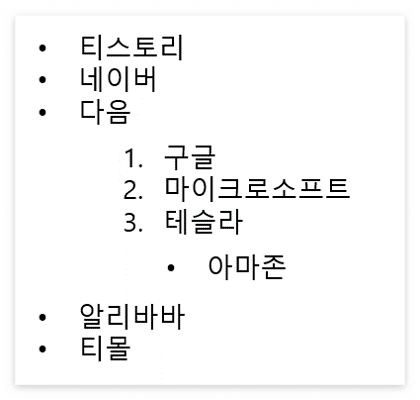
</ul>▼ 출력결과

5. 실제 예시
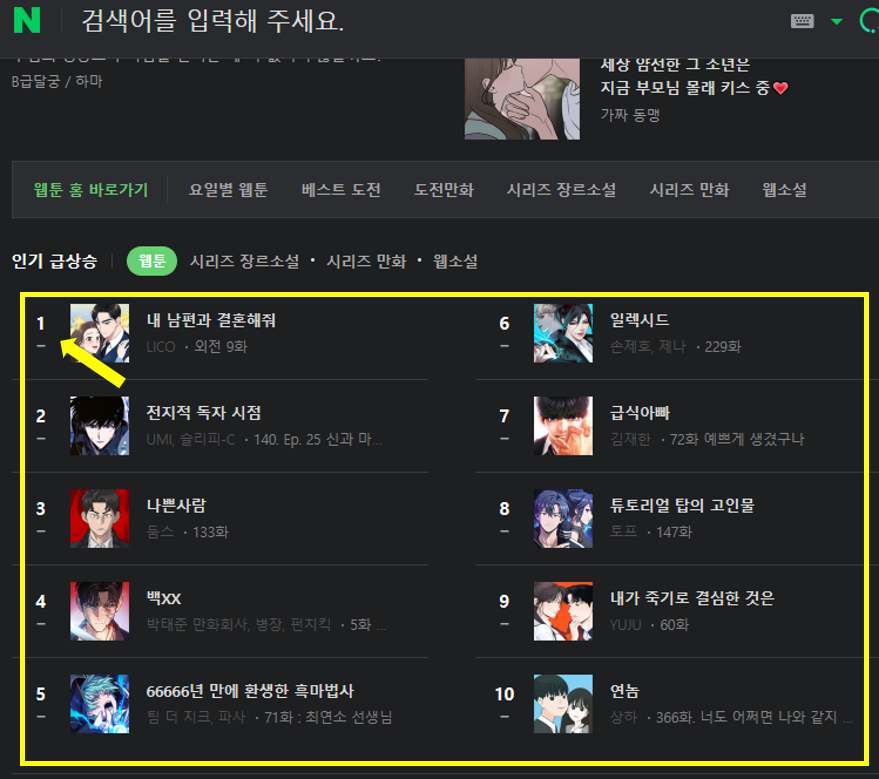
목록태그에서 순서가 중요한건 알겠는데 그럼 실제 사이트나 블로그에 어떻게 저게 구현되어 보이는 건지 제대로 이해가 안 가는 분들을 위해 사례를 하나 가져왔습니다. 실제 인기 급상승 검색어 등 순위를 나타내주는 항목들에서 쉽게 확인할 수 있습니다. 아래와 같이 웹툰 순위를 보여줄때 ul태그를 쓰면 순위를 모르겠죠? 이런 경우는 항목별로 우선순위 1~ 10등 까지 보여줘야 하니 ol 태그를 사용해줘야 합니다.

오늘은 HTML에 항상 등장하는 목록태그에 대해 간단히 설명해보았습니다.
사이트나 블로그 운영에 조금이라도 도움이 되셨길 바랍니니다.
다른 HTML 태그 용어가 궁금하다면 ▼
티스토리 스킨 수정 HTML 용어 1편 (P, Div, Span)
티스토리 스킨 수정에 필요한 HTML의 대표 태그 3종 div, span, p에 대해 알아보겠습니다. 1. P 태그 p태그는 paragraph의 앞글자를 딴 것으로 글자 그대로 문단을 뜻합니다. p태그 안에 들어가는 문장은
seoul-nba.tistory.com
'┖ ⍟ IT 여행 > 티스토리ing' 카테고리의 다른 글
| 티스토리 오디세이 스킨 수정 1 : 프로필 하단 굵은 줄 삭제 (2) | 2023.03.04 |
|---|---|
| 네이버 블로그 vs 티스토리 vs 구글 블로거 (100번 고민한 나의 선택?) (1) | 2023.03.03 |
| 티스토리 스킨 추천 비교 (100만번 고민 후 나의 결론은?) (1) | 2023.03.02 |
| ChatGPT 뭔가요? 챗GPT로 블로그 글이 써질까? (0) | 2023.02.24 |
| (CSS) Margin과 Padding - 블로그 스킨 수정의 기본 (0) | 2023.02.17 |
| 블로그 콘텐츠 글쓰기 요령 팁 5가지 (3) | 2023.02.16 |
| 티스토리 스킨 수정 HTML 용어 1편 (P, Div, Span) (0) | 2023.02.14 |
| 티스토리 블로그 활성화 : AMP 뜻, 장점, 효용성 (0) | 2023.02.12 |
 야수의 세상여행
야수의 세상여행