오늘은 블로그 (티스토리 등), 사이트 운영시 SEO 측면에서 또 다른 중요 요소인 이미지 SEO 전략 7가지를 소개드리겠습니다.
《목차》
1. 이미지 SEO 란?
2. 대체텍스트 사용 (Alt text)
3. 이미지 캡션 활용하기
4. 이미지 축소 및 확장자 webp 변환
5. 이미지 파일명 제대로!
6. 반응형 이미지 쓰기
7. 구글 세이프 서치 최적화

최근에는 다양한 이유로 이미지가 검색에 중요한 요소로 작용하고 있습니다. 구글에서 이미지를 활용하면 사용자는 더욱 풍부한 정보를 찾을 수 있습니다. 이미지는 사용자가 웹 검색 시 혹은 콘텐츠를 확인할 때 이미지 캡션 등을 통해 그들의 이해를 높일 수 있습니다. 그리고 이미지 최적화는 구글 검색엔진의 구글 봇이 이를 인식하여 검색결과에 노출하는데 하나의 핵심 요인으로 포함되고 있습니다.
또한 허브스팟(HubSpot)의 마케팅 관리자인 Kristen Baker는 허브스팟 블로그에서 이미지 실험을 실행한 결과 이미지의 순위가 우리 콘텐츠에 대한 노출과 클릭률 향상에 영향을 미친다는 것을 발견했다고 말했습니다. 그럼 이제 이미지 SEO 정의와 그에 따른 활용 전략 7가지에 대해 살펴보겠습니다.
1. 이미지 SEO란?
이미지 SEO는 적절한 대체 텍스트 및 캡션, 적당한 파일 크기 등을 통해 검색 엔진에 맞게 이미지를 최적화하는 방법을 말합니다. 검색엔진 크롤러는 사람처럼 이미지를 인식하지 못합니다. 그래서 이미지를 검색엔진 봇이 어떠한 이미지인지 빠르게 이해할 수 있도록 도와주는 것 또한 이미지 최적화의 방법으로 이야기 되고 있습니다. 이미지 SEO를 활용하면 검색엔진 크롤러가 콘텐츠를 더 쉽게 해석할 수 있어, 검색 결과 페이지와 이미지 결과 페이지 모두 SEO 효과가 증대되고, 결국에는 사용자를 웹사이트로 더 쉽게 유입시킬 수 있습니다.
2. 대체텍스트 사용(Alt text)
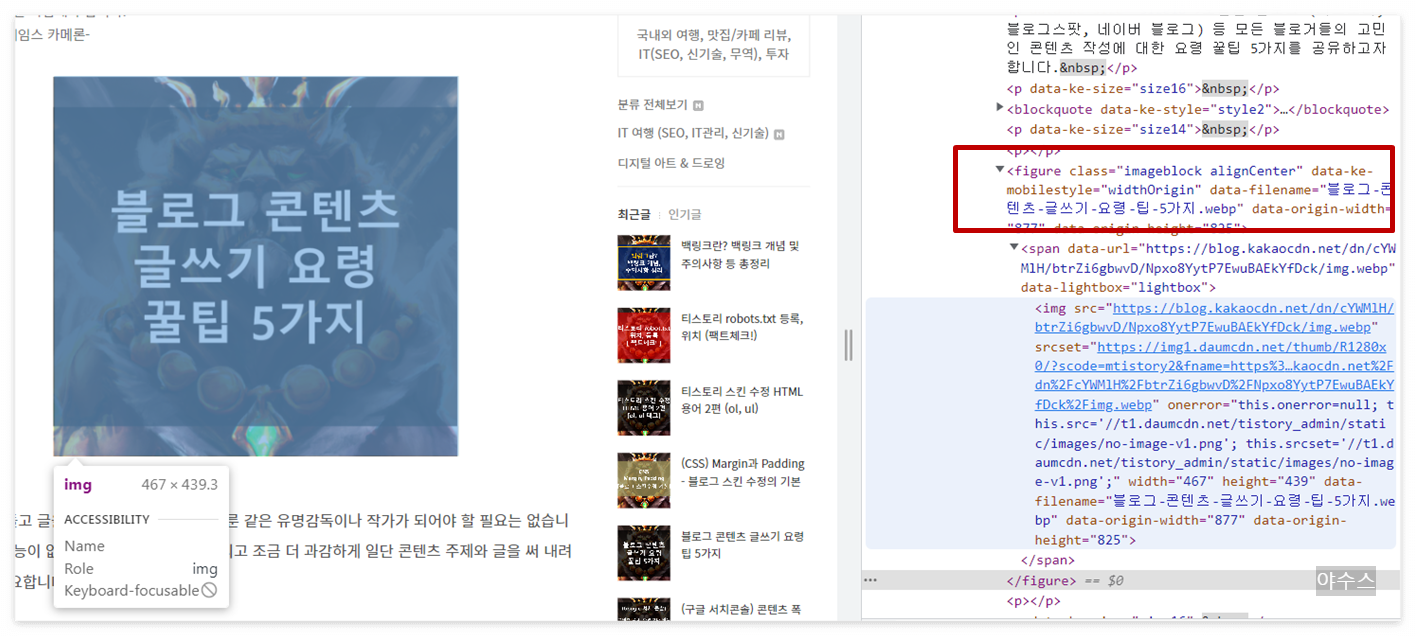
대체 텍스트(Alt text)는 이미지를 설명하는 텍스트를 말합니다. 예를 들어, 저의 다른 블로그포스팅 클릭하고 페이지를 검사하면, 아래처럼 대표이지미에 대체 텍스트 적용되어 있어 이미지에 대해 설명이 적혀있습니다. "블로그-콘텐츠-글쓰기-요령-팁-5가지"’가 해당 포스팅의 대표이미지를 정확하게 설명하는 것을 볼 수 있습니다.

대체 텍스트는 SEO에서 두 가지 중요한 역할을 합니다. 첫째, 대체 텍스트(대체 태그 또는 대체 설명)는 검색 엔진 크롤러가 웹사이트를 더욱 효과적으로 색인화하는 데 도움이 되며, 이는 검색 결과에 긍정적인 영향을 미칩니다. 실제로 구글 개발자 페이지에서 이미지 및 사이트가 이미지에 최적화 유무에 따라 콘텐츠가 구글 이미지 검색 결과에 나타날 가능성 높다는 것을 알 수 있습니다. 둘째, 대체 텍스트는 사용자 경험을 향상시킵니다. 대체 텍스트는 시각 장애인에게 이미지를 설명할 수 있으며, 사용 중인 장치에서 이미지를 올바르게 로드하지 못해 볼 수 없는 경우에도 도움이 됩니다.
Alt text (대체 텍스트)를 작성할 때 단순 키워드로 채우는 것은(keyword stuffing) 사용자 경험에 좋지 않은 영향을 주고, 검색엔진 봇이 스팸사이트 또는 멀웨어 사이트로 간주할 수 있기 때문에 이런 것은 지양해야 합니다.
- 안 좋은 예 1 : (대체텍스트 부재) <img src = "강아지. jpg"/>
- 안 좋은 예 2 : (키워드 나열) <img src=" 강아지. jpg" alt="강아지 개 고양이 애기 동물 멍멍이 아기 멍뭉이 냥이 반려동물 애완동물 동물사료 분양"/>
- 좋은 예 1: (적절한 대체텍스 사용) <img src = "강아지. jpg" alt="강아지"/>
- 좋은 예 2: (알맞은 설명 삽입) <img src = "강아지. jpg" alt="산책하고 있는 강아지"/>
3. 이미지 캡션 활용하기
콘텐츠에 들어간 이미지가 무엇을 표현하고 있는지 직관적으로 이해할 수 있는 경우는 캡션이 필요하지 않습니다. 또한 콘텐츠에서 이미지에 관한 설명이 충분하다면 캡션을 굳이 활용하지 않아도 됩니다. 그러나 시각적인 자료를 많이 사용하거나 이미지가 복잡하고 한눈에 구분하기가 어렵다면, 콘텐츠 내용과 이미지를 더 쉽게 이해할 수 있도록 이미지에 캡션을 사용하는 것이 좋습니다.
예를 들어, 아래의 이미지를 그냥 삽입하고 아무런 설명이 없다면, 독자는 "왜 갑자기 저런 사진이 글 중간에 있지?" 하면서 가독성을 저하시킬 겁니다. 하지만 아래 보시는 거처럼 "이미지 캡션 예: 디지털드로잉 야수 백작"이라고 캡션을 사용함으로써, 사용자는 "아! 이 이미지가 캡션을 설명하려고 넣은 거고, 디지털 드로잉 기법으로 야수를 표현하고 싶은 거구나"라고 이해할 수 있습니다.

4. 이미지 축소 및 확장자 webP 변환
이미지 최적화를 보통 이미지 사이즈 축소로 많이들 생각합니다. 이미지가 고화질이라면 사이즈가 작아야 네트워크가 원활하지 않은 환경에서도 사용자가 빠르게 이미지를 로딩하여 확인할 수 있기 때문입니다. 그래서 과거에는 이미지 컴프레스 솔루션들을 사용하곤 했습니다 (지금도 많이 쓰긴 합니다).
이러한 단순 이미지 압축을 넘어서 요즘에는 webP 확장자를 서서히 쓰고 있습니다. Web는 '차세대 이미지 형식' 중의 하나로 구글이 JPEG를 대체하기 위해 On2 테크놀러지스의 기술을 구매/개발하여 공개하였습니다. WebP는 이미지 품질을 유지하면서 파일 크기를 더 작게 할 수 있는 이미지 형식입니다. 블로거, 웹 디자이너 및 사이트 개발자는 JPEG, PNG, JPG에서 WebP를 사용하여 그래픽 및 반투명 이미지를 사용하여 웹 사이트 속도를 크게 높일 수 있습니다. 이미지의 사이즈가 적을수록 사용자가 페이지를 클릭할 때 로딩 속도가 빨라지고 사이트를 더 즐겁게 탐색할 수 있습니다. 아래 리스트는 제가 자주 사용하는 webP 변환 솔루션 들입니다.
Webp의 장점은 분명합니다. Google에서 랜덤으로 추출한 총 12,000개의 PNG 이미지를 온라인에서 수집하여 WebP로 변환하고 단순히 크기가 축소된 PNG와 비교했으며, 크기와 처리 속도 모두 WebP 포맷이 시각적 콘텐츠를 표시하는 훌륭한 대안이 된다는 것을 발표한 바 있습니다.
WebP에 대해 자세히 알고싶다면▼
webp란? 사이트 이미지 최적화 기본!
오늘은 티스토리 블로그나 웹사이트 운영시 이미지 최적화의 기본 차세대 이미지 형식 WEBP에 대해서 살펴보겠습니다. 《목차》 1. webp란? webp 개념 정리 2. webp 장점과 단점 3. webp 진실과 거짓 (팩
seoul-nba.tistory.com
5. 이미지 파일명은 제대로!
파일명은 네이버, 구글 등의 검색엔진에서 이미지를 얼마나 쉽게 해석하는지에 영향을 주는 요소이기 때문에 웹페이지에 이미지를 업로드하기 전에 파일 이름을 확인하는 것이 좋습니다. 기본 파일 이름인 ‘IMG_0222’을 유지하는 대신 관련 키워드를 사용하여 대체 텍스트와 유사하게 이미지 파일명을 정하시는 것이 좋습니다.
예를 들어, "the beast.jpg" 혹은 "야수. jpg"가 "IMG_0222" 보다 이미지 검색 결과페이지에 더 효율적으로 노출될 수 있고 이는 트래픽 증대에 큰 도움이 되기 때문입니다.
6. 반응형 이미지 쓰기
사용자가 다양한 디바이스를 사용하는 것을 고려하면 반응형 이미지(responsive images)는 이제는 선택이 아닌 필수가 되었습니다. 나아가 최근 검색 엔진 순위는 사용자 경험과 연관이 있기에 모바일에 최적화된 페이지가 매우 중요합니다. 각 장치에서 적절히 반응하지 않으면 페이지의 이미지가 PC에서처럼 모바일에서 깔끔하게 표시되지 않습니다. 이는 SEO와 사이트 정체성에 대한 사용자의 인식에 부정적인 영향을 미칠 수 있습니다.
6-1. 티스토리 블로거 반응형 이미지 체크!
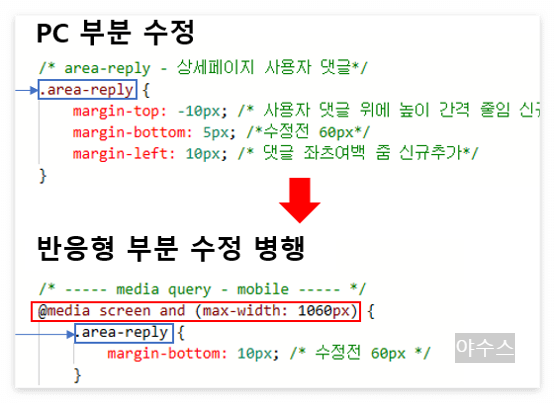
CSS 스킨 수정 시 피씨 부분만 수정하고 반응형 부분의 CSS는 수정을 안 하시는 분들이 종종 있습니다. 이미지 부분 및 CSS 수정 시 반드시 " @media screen and (max-width: ~_ ) " 이 부분을 찾아 함께 확인하고 수정해주어야 합니다. 그렇지 않으면 PC와 모바일에서 보이는 화면이 다르게 노출될 우려가 있습니다. 아래 이미지 참조 ▼

이외 구글에서 자주 언급하는 모바일 사용 편의성 부문에도 어떤 기기에서든 이미지 확대, 축소를 원활하게 메타태그 viewport를 확인해 줄 필요가 있습니다. (블로그 운영자들은 필독) ▼
(구글 서치콘솔) 콘텐츠 폭이 화면 폭보다 넓음: 근본 해결방법
Google 서치 콘솔 색인 신청 시 '모바일 사용 편의성' 부분에 대표적인 오류 1) 클릭할 수 있는 요소가 서로 너무 가까움, 2) 콘텐츠 폭이 화면 폭보다 넓음 문제로 모바일 색인이 되지 않습니다. 오
seoul-nba.tistory.com
6-2. 일반 웹사이트 운영자 반응형 이미지 체크!
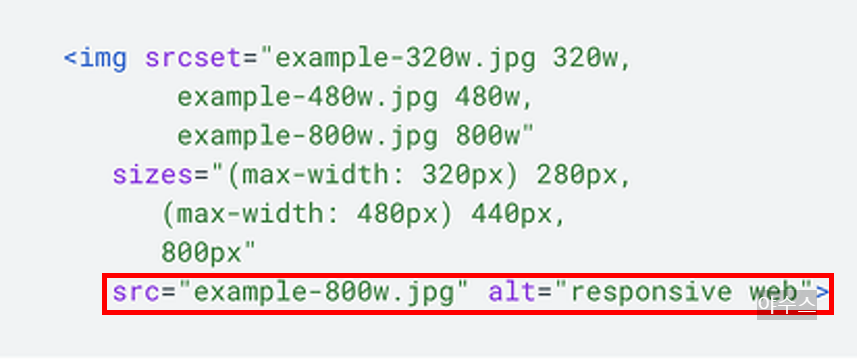
블로그가 아닌 일반 웹사이트를 운영하시는 운영자라면, 웹 페이지는 <img srcset> 속성 요소를 활용해 반응형 이미지를 지정하지만, 일부 브라우저의 크롤러는 이런 속성을 인식하지 못하는 경우도 있습니다. 그래서 항상 img src 속성을 사용해 대체 URL을 지정하는 습관을 가지는 것이 중요합니다. 개발자와 디자이너들은 이런 부분을 신경 쓰지 않기 때문에 마케터 분들이 꾸준히 모니터링하고 체킹하는 것이 중요합니다.
- srcset 속성을 사용할 경우 화면 크기에 따라 같은 이미지의 다른 버전을 지정이 가능합니다.

7. 구글 세이프서치 최적화
"세이프서치"는 사용자의 검색 기능으로 부적절하거나 음란한 콘텐츠가 검색 결과에 포함되지 않게 하는 구글 검색, 구글 이미지의 한 기능입니다. 검색자가 자율적으로 사용 여부를 설정할 수 있으며 세이프서치를 이용하면 음란한 동영상, 이미지, 음란물로 연결될 가능성이 높은 링크 등이 대부분 제외되고 검색됩니다.
따라서 구글이 제공하는 세이프서치를 확인하여 웹페이지가 선정적인 웹페이지로 잘못 신고되지 않도록 하는 것이 바람직합니다. 내가 포스팅한 이미지가 구글에 노출이 안된다면, 구글 세이프서치 기준에 걸려 노출이 되지 않는 것인지 의심해 보는 것이 좋습니다.
오늘은 많은 분들이 귀찮아 할 수도 있지만, 블로그와 사이트 활성화에 필수적인 이미지 최적화 방안 7가지 꿀팁을 소개해드렸습니다. 많은 분들이 제 글을 읽고 보다 많은 콘텐츠 노출이 되면 좋겠습니다.
오늘도 행복한 하루 되세요^^
'┖ ⍟ IT 여행 > 디지털_마케팅.무역' 카테고리의 다른 글
| 국내 3대 B2B 플랫폼 비교 (tradeKorea, GobizKorea, buyKorea) (2) | 2023.03.01 |
|---|---|
| VMI & VOI 그리고 오프라인 스토어 유통구조 (0) | 2023.02.28 |
| SEO 카피라이팅 전략 2편 (블로거, 마케터를 위한) (2) | 2023.02.26 |
| SEO 카피라이팅 전략 1편 (블로거, 마케터를 위한) (2) | 2023.02.25 |
| webp란? 사이트 이미지 최적화 기본! (3) | 2023.02.23 |
| 백링크란? 백링크 개념 및 주의사항 등 총정리 (1) | 2023.02.20 |
| 웹사이트 robots.txt file 등록, 위치 (팩트체크!) (11) | 2023.02.19 |
| 구글 검색순위 올리는 5가지 핵심 방법 공유 (2) | 2023.02.11 |
 야수의 세상여행
야수의 세상여행